管理者用のページです。
noindex、
PW設定が
されております。
トップページについて
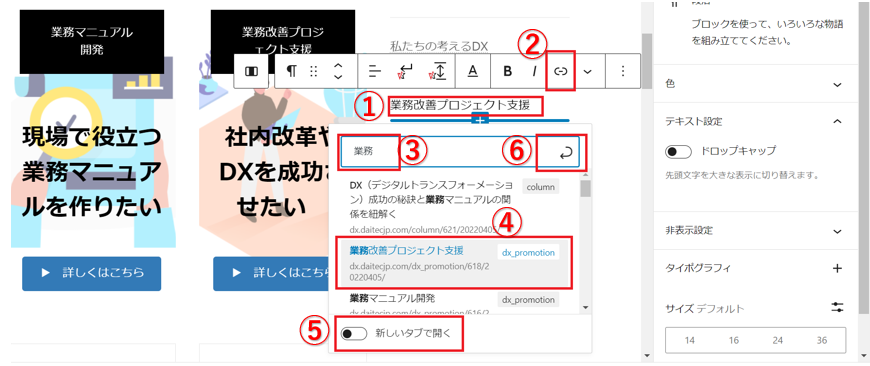
人気記事の設定方法
手動になります。
- 表示したい文字を入力
- リンクボタンをクリック
- 入力欄にリンク先にしたいページのタイトルを一部入力する
- 対象のURLをクリック
- 新しいタブで開くをチェック
- 入力欄右の矢印ボタンをクリック
- 次の行に「区切り」ブロックを入れる

いい方法が見つかり次第、
共有していただけると助かります。
記事の作成について
SNSシェアボタンの設定方法

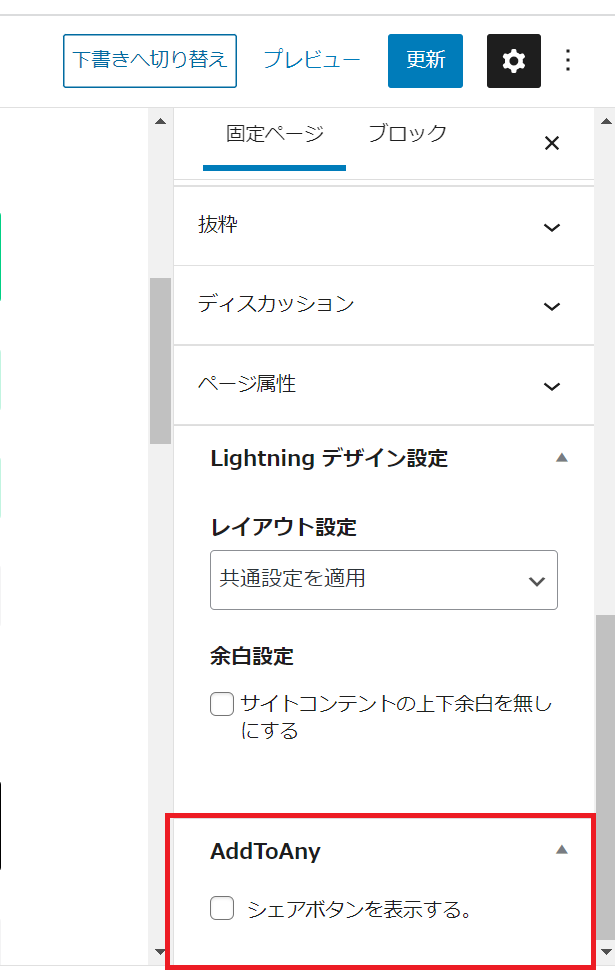
記事ごとに非表示にしたいだけなら、
右図のチェックボックスを外すと、
シェアボタンが非表示になります。
カスタマイズしたい場合は、
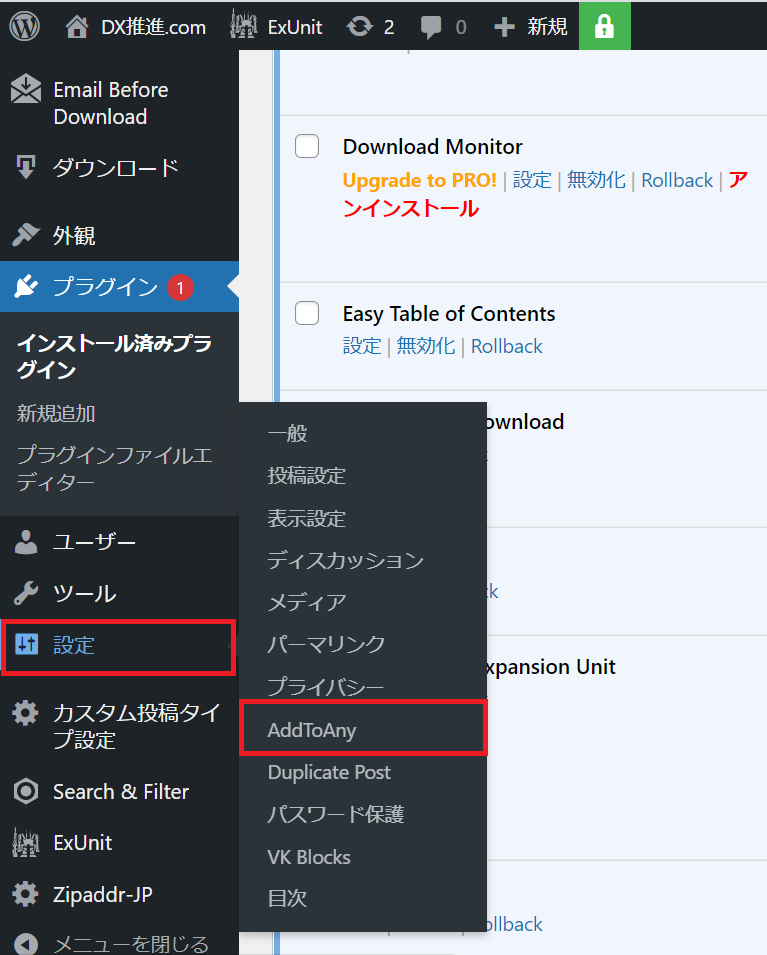
AddToAny Share Buttons
というプラグインで設定しています。

プラグインを変えたいときや、
他の設定方法がいい場合は、
こちらのプラグインをアンインストールして、
設定してみてください。
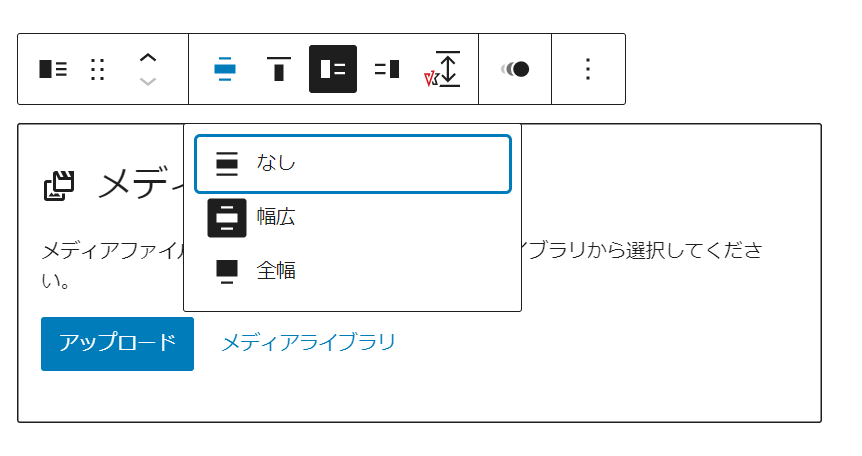
ブロックが横にはみ出てしまう
対象のブロックを選択し、
メニューから
配置⇒なし
を選択してください。

デフォルトですでに
「なし」が選択されているように見えますが、
「幅広」が選択されています。
多分バグ。
資料ダウンロードの設定方法
・資料アップロード
関連記事のPDF等の資料ダウンロードについては、資料のアップロードをDownload Monitorプラグインを使用しています。
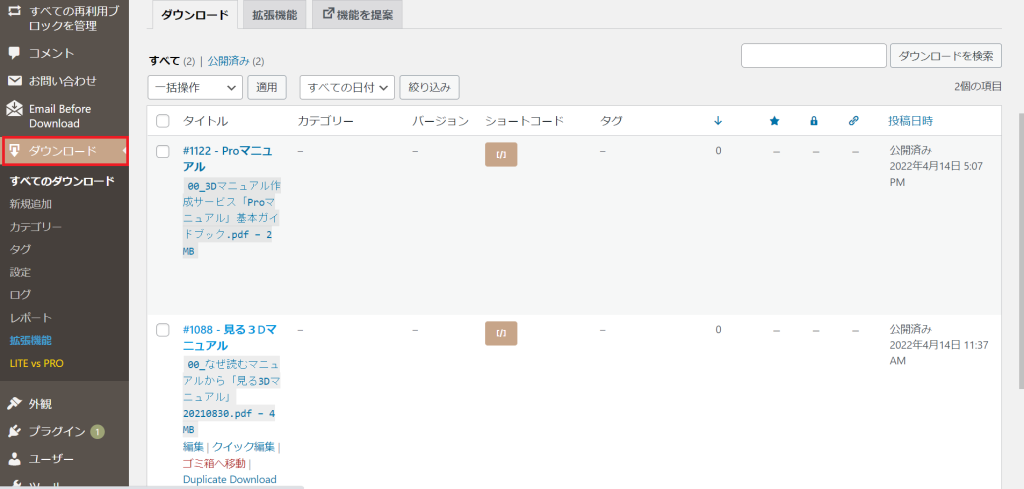
下記のダウンロードメニューから資料の管理が可能です。

新規の登録は新規追加から、既存の修正はすべてのダウンロードから編集画面へ進んでください。
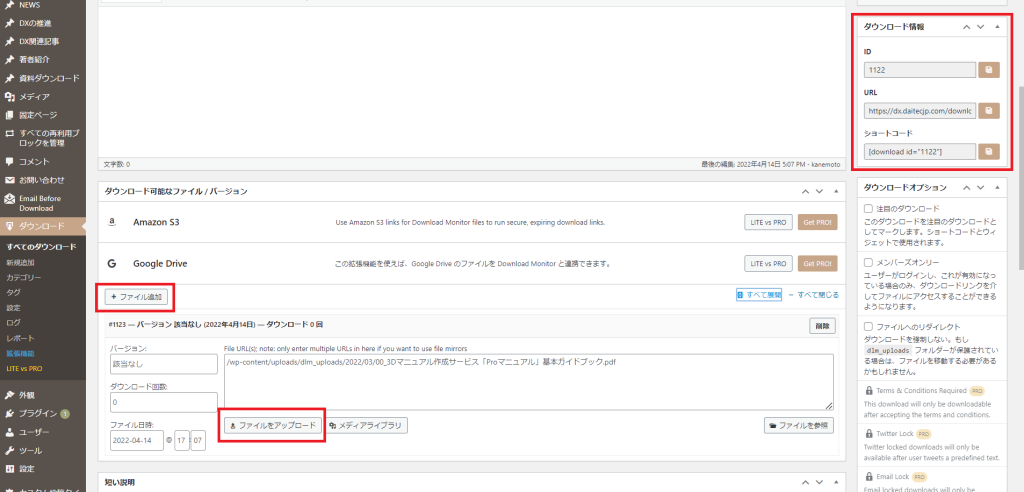
資料登録はダウンロード可能なファイルメニューのファイル追加ボタンを押していただき、ファイルをアップロードからお願いします。
アップロード後、公開をすると右側のダウンロード情報が設定され、使用が可能です。
ダウンロード情報のIDは資料フォームのコード設定で使用します。

・資料フォームの設定
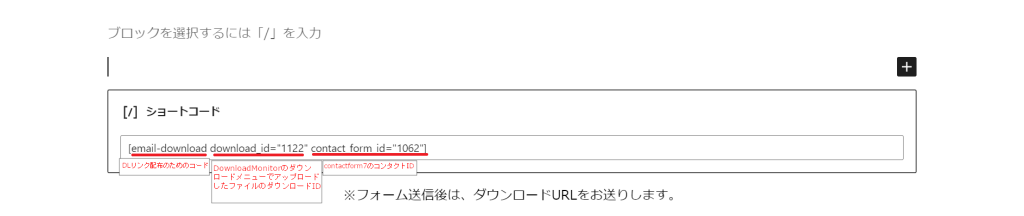
固定ページや投稿ページへの資料フォーム設定は以下のようにしてください
[email-download download_id="1122" contact_form_id="1062"]
[]は半角にしてください

コンタクトフォームのIDはこちらです。

・資料DLリンクの配布
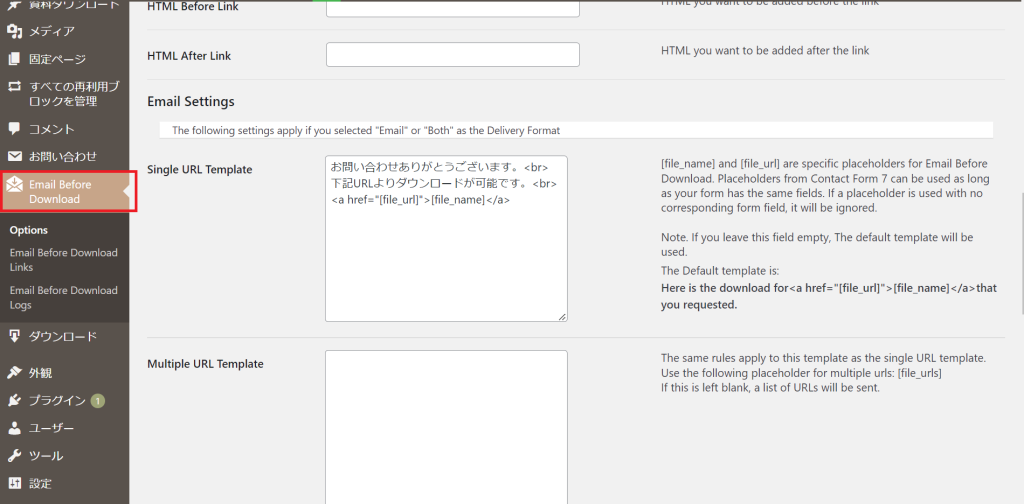
資料DLフォームから入力してもらい、入力されたメールアドレスへのDLリンク配布はEmail Before Downloadプラグインで行っています。メール文言などはそちらの設定を確認ください。

メタディスクリプションの設定方法
テーマ「Lightning」では
抜粋の部分が、
メタディスクリプションの
設定になります。

もし、抜粋欄がない場合は、
管理画面の
カスタム投稿タイプ設定⇒
対象のカスタム投稿タイプ⇒
有効にする項目⇒
抜粋にチェック
これで、抜粋の入力欄が
出るようになります。
プラグインについて
AddToAny Share Buttons (シェアボタン)
SNSのシェアボタンを
表示しているプラグイン。

サイズや縦横、表示する場所などは
設定画面で変更できます。

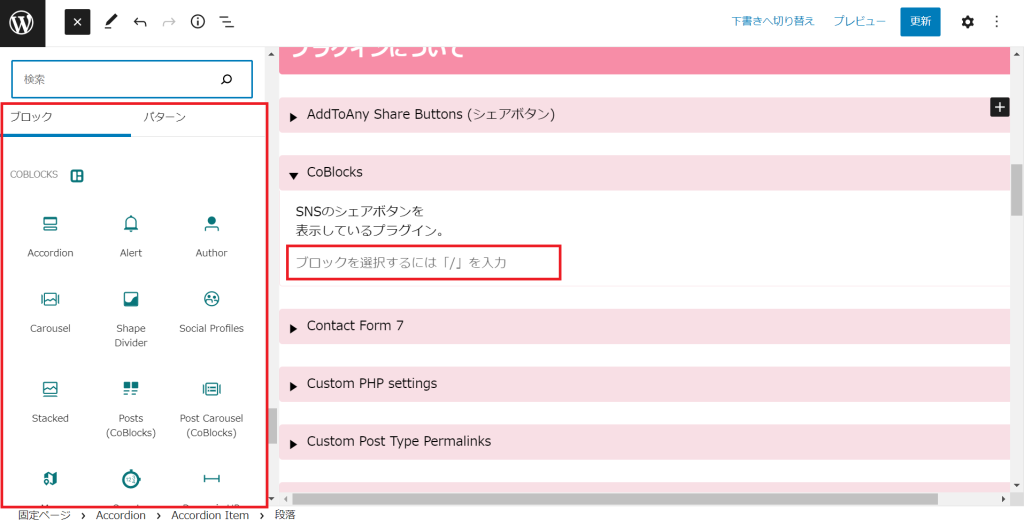
CoBlocks
使用できるブロックが増えるプラグイン。
記事編集時、
新たなブロックを入れるときに
候補として出る。

このページのように、
アコーディオンを使うために導入。
ほかのブロックも有用なのが多いので
要研究。
Contact Form 7
お問い合わせ機能を
管理しているプラグイン。
管理画面の
「お問い合わせ」から設定。

イメージとしては
「新規作成」ボタンで
<form></form>で囲われた
お問い合わせ欄を
UIとコードを組み合わせて
作るイメージ。
作ったお問い合わせ欄は、
ショートコードで保存されるので、
そのショートコードを記事に記載すると
記事にお問い合わせ欄を載せことができる。
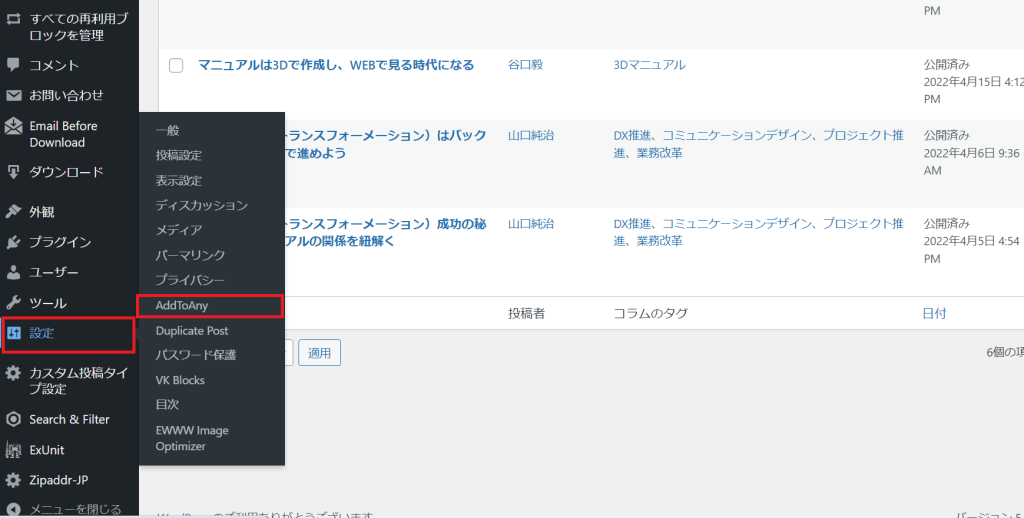
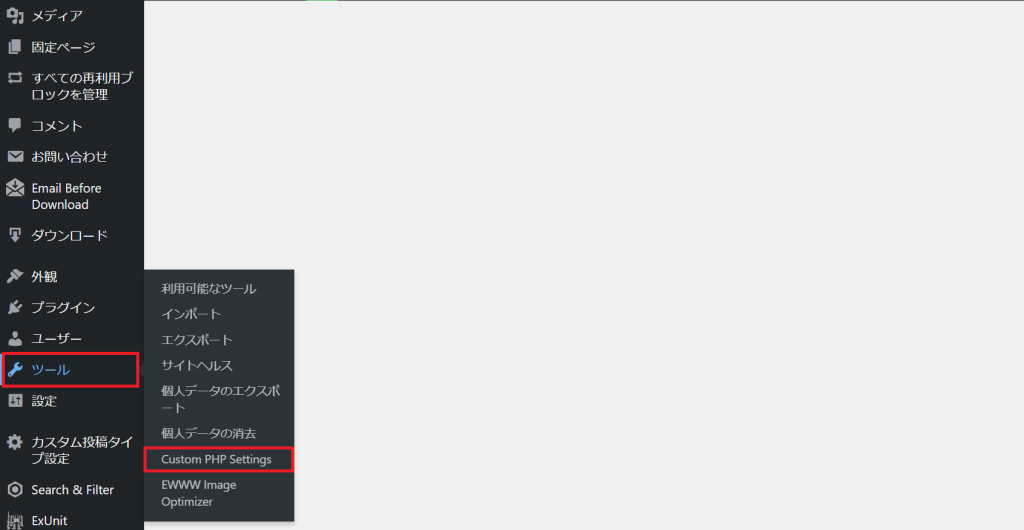
Custom PHP settings
WordPress内の
PHPで書かれた設定を
管理画面で変えられるプラグイン。
管理画面⇒ツール⇒Custom PHP Setting
から設定できます。

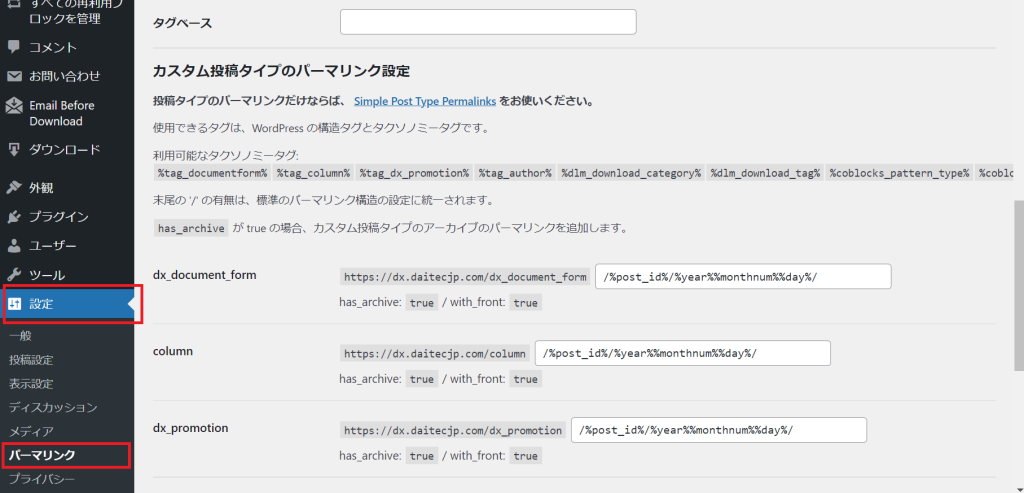
Custom Post Type Permalinks
カスタム投稿タイプの
パーマリンクを変更するプラグイン。
「え?そのくらいデフォルトの機能で
変えられないの?」
と思う方もいると思いますが、
このプラグインがないと変えられない。
管理画面の
設定⇒パーマリンク
に「カスタム投稿タイプのパーマリンク設定」が
追加されているので、
好みのパーマリンクに設定できる。

Download Monitor
ダウンロードファイルの設定に必要。
Easy Table of Contents
目次を自動で
挿入してくれるプラグイン。
記事作成画面で個別にOFFにできる。

目次になる項目は
<h2>~<h6>の見出し。
Email Before Download
お問い合わせを送信すると、
ダウンロードファイルへの
リンクが書かれたメールを
自動送信してくれるプラグイン。
EWWW Image Optimizer
WordPress内の画像を
自動で圧縮してくれるプラグイン。
記事編集中に
アップロードした瞬間にも
適応される。
スマホの写真画像など、
大きなサイズの画像を使用すると
SEOの減点になるので導入。
自分たちから設定する必要はない。
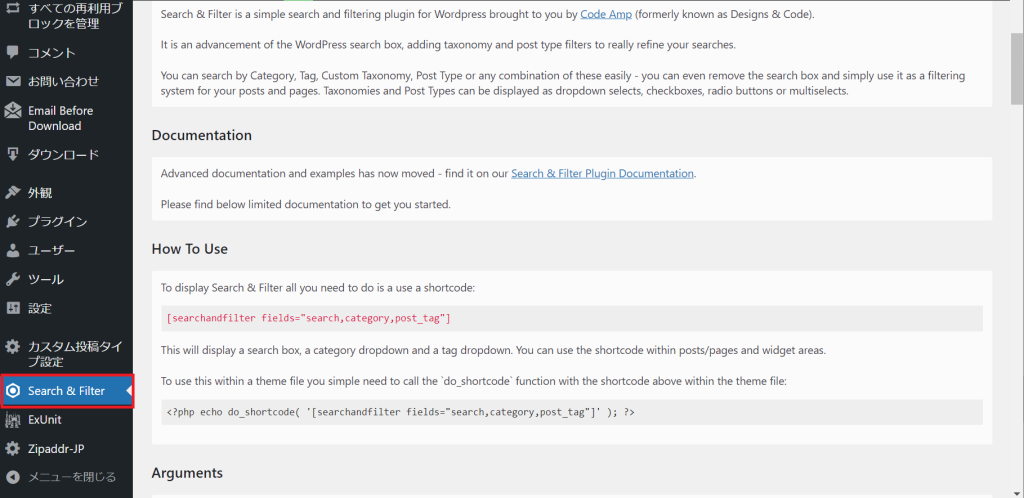
Search & Filter
記事検索ができるUIを
実装できるプラグイン。
管理画面⇒Seach &Filter
に使い方などの説明がすべて載っている。
(ただし英語)

ショートコードを作成し、
記事などにショートコードを埋め込むだけで
検索用UIを実装できる。
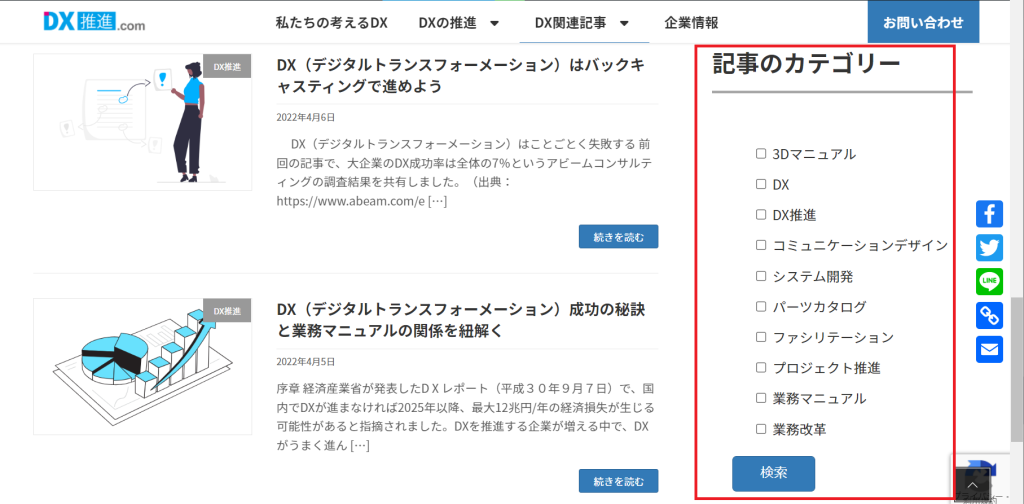
慣れれば、かなり優れたプラグインで
下画像のような検索が作れる。

VK All in One Expansion Unit
Lightningの推奨プラグイン。
SEO設定も行っている。
VK Blocks
Lightning推奨プラグイン。
使えるブロックが増える。
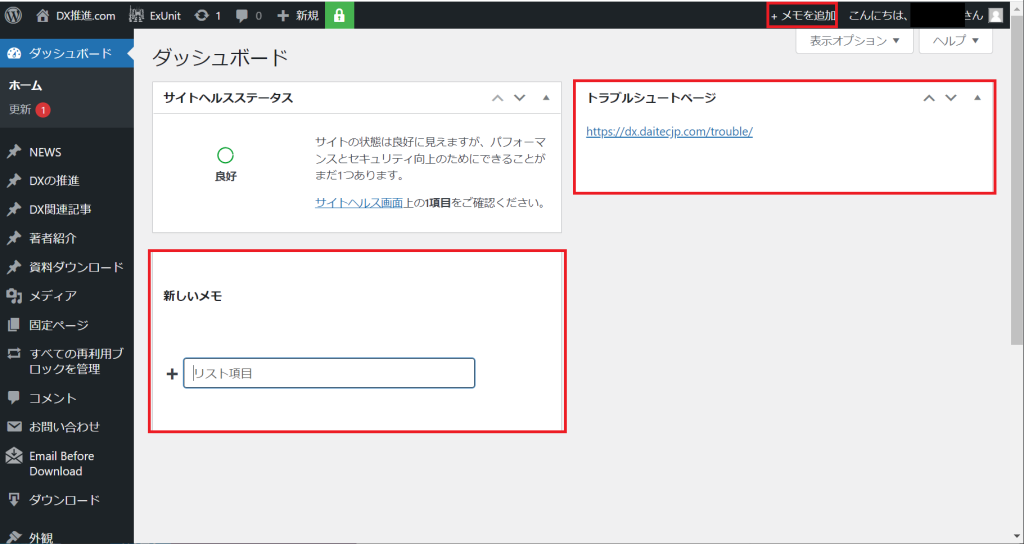
WP Dashboard Notes
管理画面のダッシュボードに
メモを残せるプラグイン。
管理者同士で、伝えたいことを記載。

WP Rollback
プラグインのロールバックが
できるようになるプラグイン。
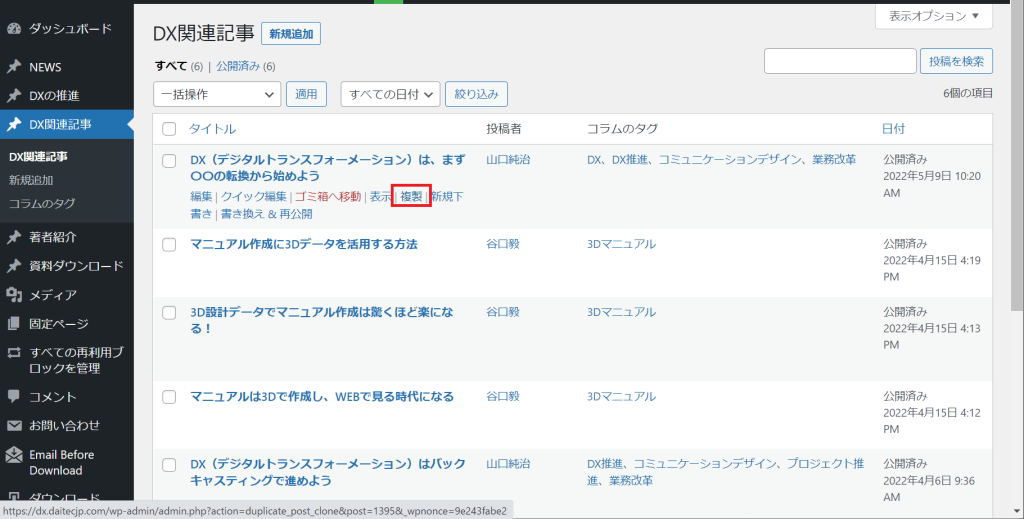
Yoast Duplicate Post
記事の複製ができるプラグイン。
内部の設定も引き継がれるので、
設定漏れが起きにくくなる。

zipaddr-jp
お問い合わせ項目にて、
郵便番号を入力すると、
自動で住所が入力されるようになる
プラグイン。
その他
CSSの編集方法

- 管理画面⇒外観⇒カスタマイズ⇒追加CSS
でCSSクラスを設定
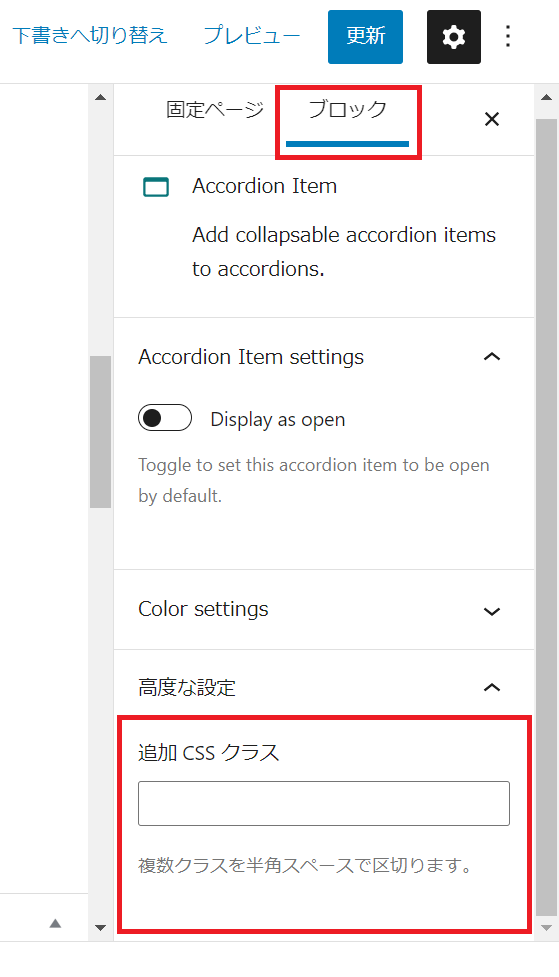
(コメントあると助かります) - 記事、固定ページの編集画面へ
- 右上にある歯車ボタンを押す
- ブロックタブ一番下の
高度な設定⇒追加CSSクラス
でクラスを設定すると、
ブロックに対してCSSが設定されます。
お問い合わせ画面の確認画面について
プラグインではありません。
- CSS
- JavaScript(jQuery)
- PHP
上記3つで記載されています。
CSSは
外観⇒カスタマイズ
の「お問い合わせ絡み」という
コメントの書かれた場所。
JavaScriptは
外観⇒テーマファイルエディター⇒asset⇒js⇒confirm.js
(コードは100行ほど)
PHPは
外観⇒テーマファイルエディター⇒テーマのための関数
「confirm.jsを読み込む設定」という
コメントの書かれた場所。
(コードは6行ほど)
プラグインの確認画面を実装すると、
「確認」ボタンを押した瞬間に
資料のダウンロードが送信されるため、
メールアドレスを送信することなく
資料を入手出来てしまいました。
そのため、自作する羽目になりました。
考え方としては、
「確認」、「修正」ボタンを新たに作り、
本来の「送信」ボタンを
表示したり非表示にしています。